OsixthreeO has several CSS classes built in for use in the post/page editor. I call these “utility” classes.
Boxed Boxes
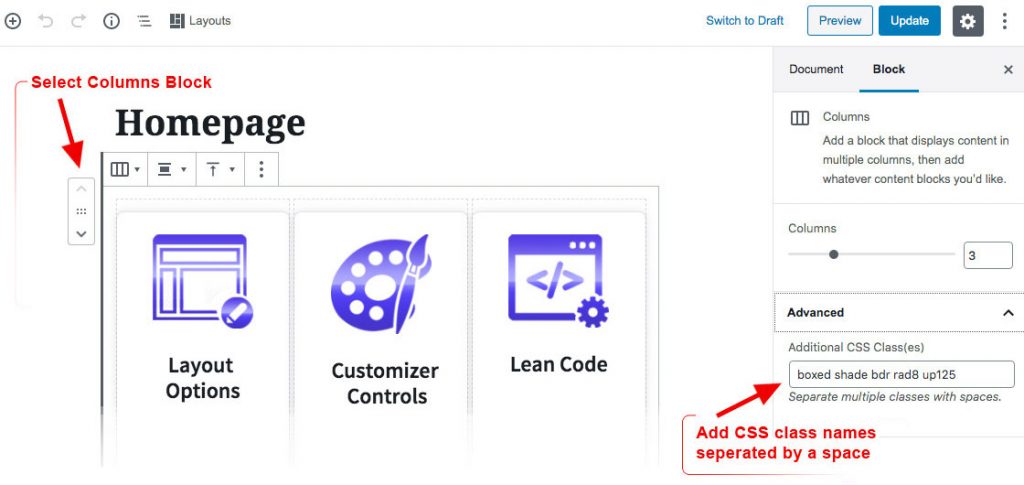
By default the column blocks inside a Columns block are not styled. With this in mind, note that each block in the WordPress editor has an “Advanced” tab and in this tab there is an input box for Additional CSS Class(es).
By adding specific css class names in this box you can activate css classes already in your stylesheet. With this in mind the OsixthreeO theme includes a few, small “utility” classes made specifically for the Columns block.
TO START:
Create a “Columns” block.
Be sure the columns container is selected and not one of the inner content blocks. Find and open the “Advanced” tab (bottom right), add the word boxed.
This will add padding around each individual column block and give it a white background.
You may then add any of the other available class names, separated by a space.
boxed – THIS ONE is required in order to activate the others.
bdr – 1 pixel border
shade – box-shadow:
rad4 – 4 pixel border-radius
rad8 – 8 pixel border-radius
no-pad
use only one of the following
up50 – push blocks up 50px
up75 – push blocks up 75px
up100 – push blocks up 100px
up125 – etc…
up150, up160, up175, up200

SCSS
.wp-block-columns.boxed {
position: relative;
z-index: 2;
.wp-block-column {
background-color: #ffffff;
padding: 1.5em 1.5em 1em;
}
&.bdr .wp-block-column {
border: 1px solid rgba(153,153,153,0.25);
}
&.shade .wp-block-column {
box-shadow: 0px 0px 10px 0px rgba(153,153,153,0.25);
}
.rad4 .wp-block-column {
border-radius: 4px;
}
.rad8 .wp-block-column {
border-radius: 8px;
}
&.no-pad .wp-block-column {
padding: 0;
}
&.up50 {margin-top: -50px;}
&.up75 {margin-top: -75px;}
&.up100 {margin-top: -100px;}
&.up125 {margin-top: -125px;}
&.up150 {margin-top: -150px;}
&.up160 {margin-top: -160px;}
&.up175 {margin-top: -175px;}
&.up200 {margin-top: -200px;}
@include breakpoint(phone-h) {
&.up50 {margin-top: -25px;}
&.up75 {margin-top: -37px;}
&.up100 {margin-top: -50px;}
&.up125 {margin-top: -62px;}
&.up150 {margin-top: -75px;}
&.up160 {margin-top: -80px;}
&.up175 {margin-top: -87px;}
&.up200 {margin-top: -100px;}
}
}