Here are some examples of the custom header options in action.
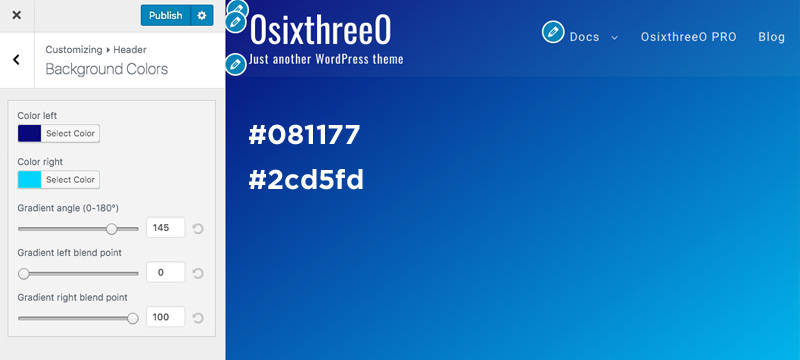
Gradient color combinations
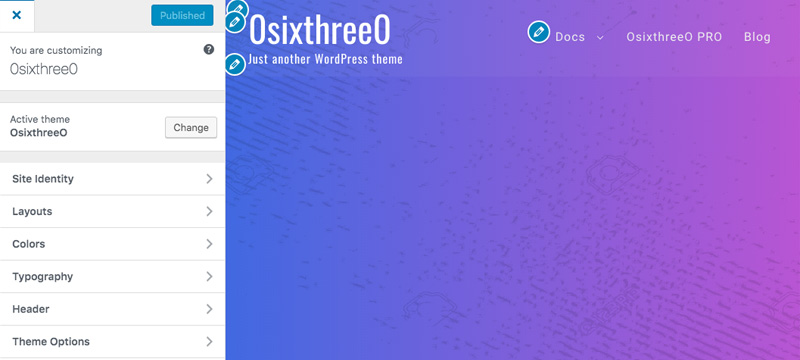
Transparent image overlay
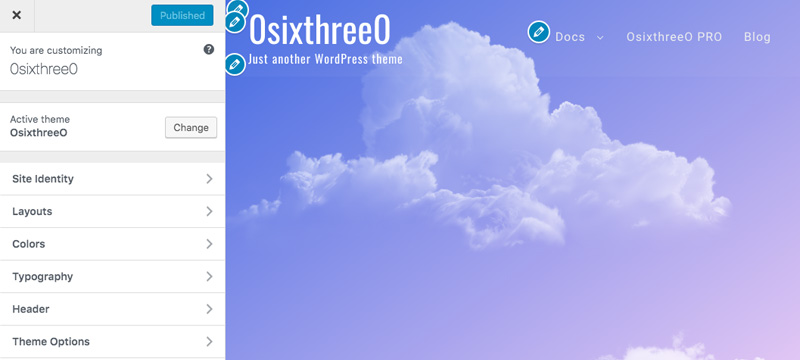
Hero image or Video
Text with HTML

Primary Text Box:
Your Slogan Here
<br><br>
Secondary Text Box:
<div class="col-1-2 first">
Your brief product or service write up for that 30 second attention window.< /div >
<div class="col-1-2 ta-center">
Buy now Call to Action<br />
<a href="/osixthreeo-addons/" class="btn">Get Add Ons</a>
< /div >